気を取り直して・・DialogflowでWebhook。初めてのFirebase。
twitter垢ブロックされたのはそれは垢回復対応を待つ(仕方なく身分証の画像を送信しました・・・)として。
とりあえず、バックグラウンドの開発をすることに。
んで、今回、DialogflowでWebhookを使うのには一番なにが良さそうかなーと思い、色々調べていて、やっぱりDialogflowはGoogle製なのでそれと一番親和性の高い物を使うのが宜しいのでしょうという結論に至り、じゃ、いったいそれはなんぞや?て、なところで、
一応、参考にしたサイトはこちら。
で、この方は、
「GoogleCloudConsoleからCloud functionsを選択し、関数を作成を押下します。」
ってあったので、おーなんか簡単そうだぞーって思い
よくわからないけど・・・言語?APIか。Firebaseっていうんですねー?なにそれー。まぁいいっかーー。
Firebaseのオンラインコンソール、GoogleCloudConsoleなるものを使えるようにしよーということでググググとググったが・・・
GoogleCloudConsole 完全無料じゃないんかーい!! (←期間限定無料)
えー。どうするの。
こりゃローカルに何かしらの環境を作らなきゃいけない系????? ひえー。
やったことないが、せっかくなのでやってみよう・・。
てなことで・・・・
Firebaseって凄いなぁ。Firebaseを使うには、Node.jsのコマンドプロンプトから、Firebaseにログイン、そっからデプロイ。という手順らしい。
Firebase CLI リファレンス | Firebase
まぁ、環境構築とうか、構築とは言わないのかなー。こちらで用意する環境は、Node.js、これひとつで済んだ、というイメージであります。
(実際のコードは、とりあえずテキストエディタでちまちま書いてみる流れ)
コマンドプロンプトとかあんま使わないできた人生。使う必要があれば使うという程度で、便利ソフトウェアでポチポチぬくぬくと生きてきたので、コマンドを叩くというのはなかなか慣れぬですー。。
ただ、コマンドタターン!からの~ログ流れる~!・・Complete!ってのは、見た感じはカッコいいよね!!(そこ
んで、肝心のソースコード。お手本どこ?
この人のも多少書いてはあるけど、これコピペするだけじゃ動かないので、とりあえず、Googleの用意した動くサンプルのソースコードをコピってそれを自分用に書き換えるのがきっと手っ取り早いんだろうと思ったので、そうする事にしました。
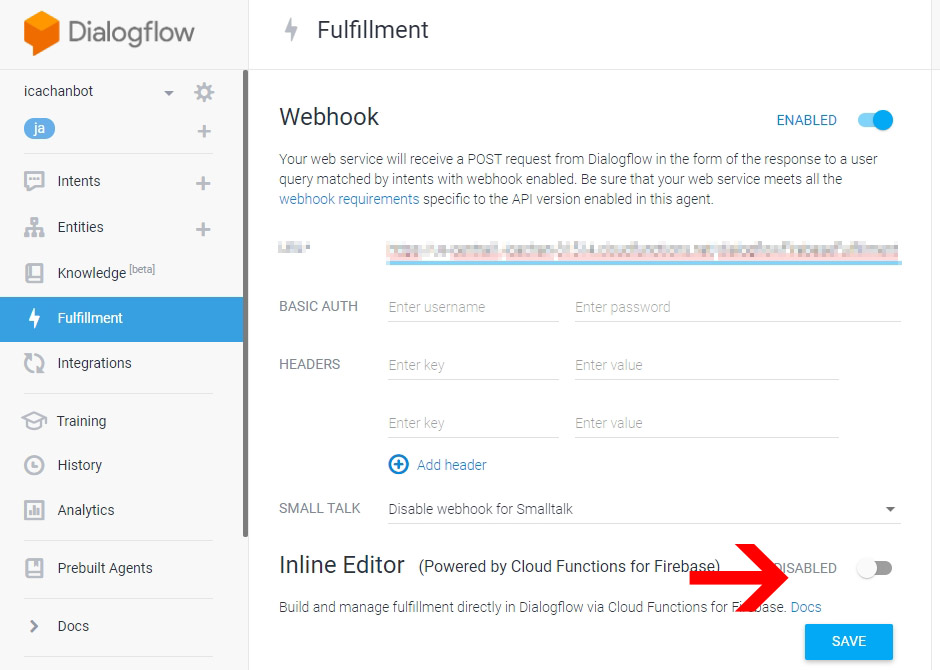
実際には、Dialogflow > Fulfillment > Webhook の、Inline Editor をポチっとENABLEDにすると出て来るサンプルコード(index.js)をコピペしました。

で、色々つまづいたんですが、Error:module error 的なやつが出たー。
moduleが足りないのかーい。Firebaseは使う予定のモジュール全部を入れてくれている話ではなかったのか・・・?
解決してくれたリンクを貼り付けておきます。
これ( npm-install-missing)はつまり、途中で気付いたんですがindex.jsと一緒のディレクトリにあるpackage.jsonに記載があるが、モジュールインストールされていないものを察知してインストールしてくれるというものらしい。
index.jsにいくらコード書いてもだめで、Errorで出た問題のモジュールが、まずpackage.jsonちゃんと書いてあるか確認。
書いてなかったら書いて、
(私の場合この3つが足りなかったようだ)
npm-install-missing
タターン!OK~~~。
これでとりえずデプロイできるようになった。
Deploy complete! ヤッタネ!!
んで、デバッグ作業。
デバッグは、どうすれば?? とりあえずログ見ようかーてなことで・・
console.logを・・ この画面にアクセス。
https://console.firebase.google.com/

なんかエラーでてるところあるーなーと見て見て・・
いくと、、、この参考にした人のサンプルコードが違ったんですね。
私が取得したデータ構造と違うぞー。
request.body.result.parameters.boardgame
こちら、正しくはこっちでした。
request.body.queryResult.parameters.boardgame
なんだろ?何かしらバージョンが違ってたのかね?
この方と全く同じ環境であればresultの方だったのかなー。私の環境じゃqueryResultでしたなー。
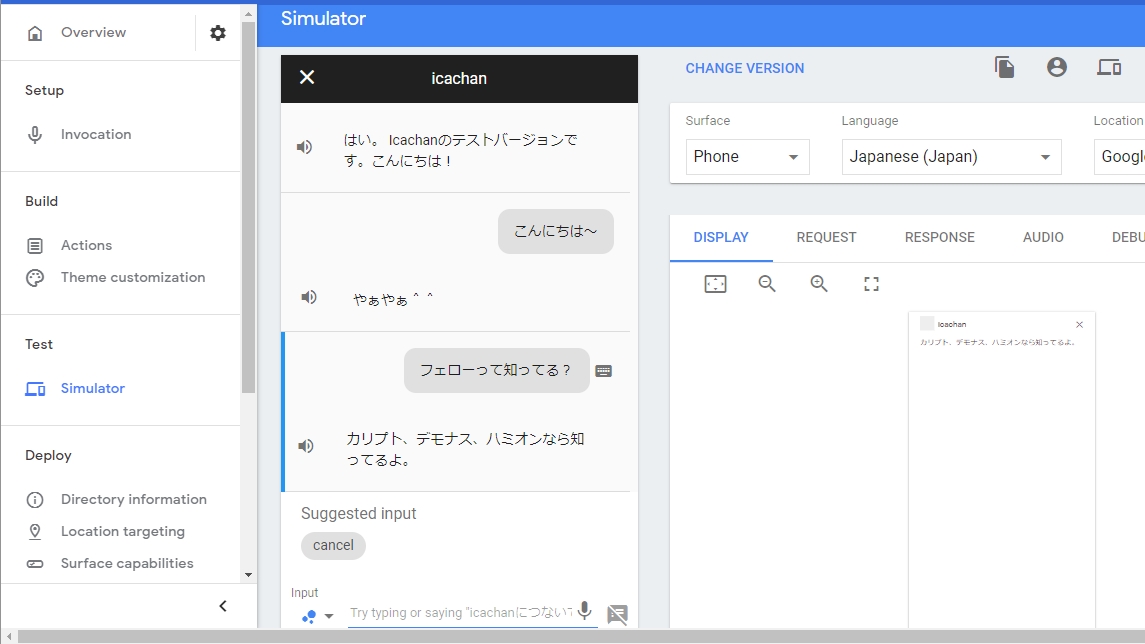
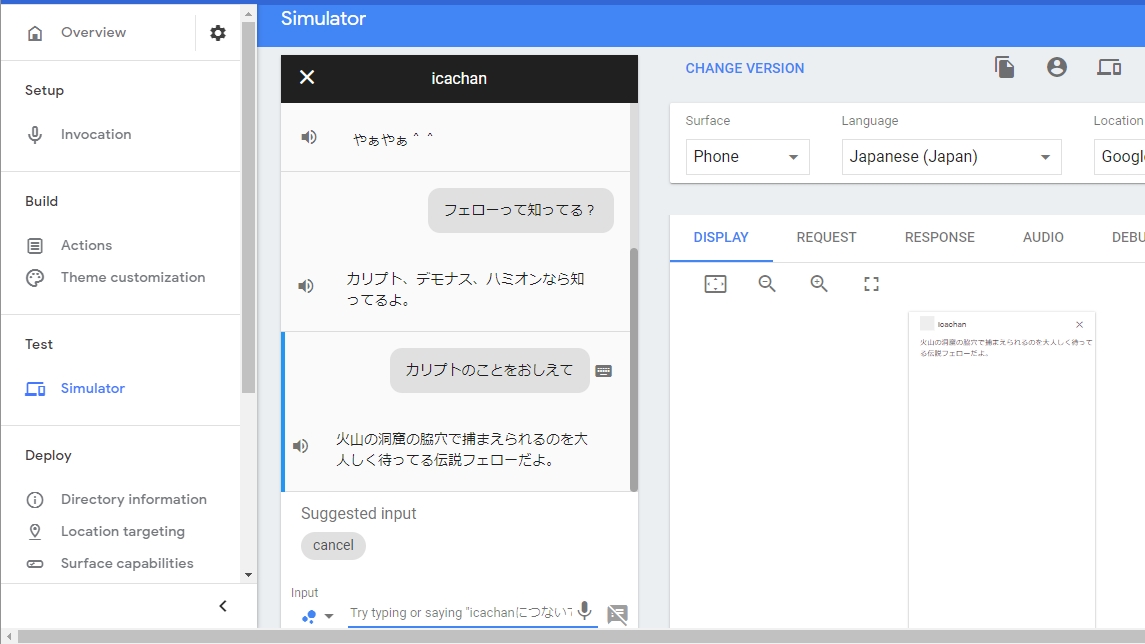
・・・とか、なんとかなんとかやっているうちに動きました。


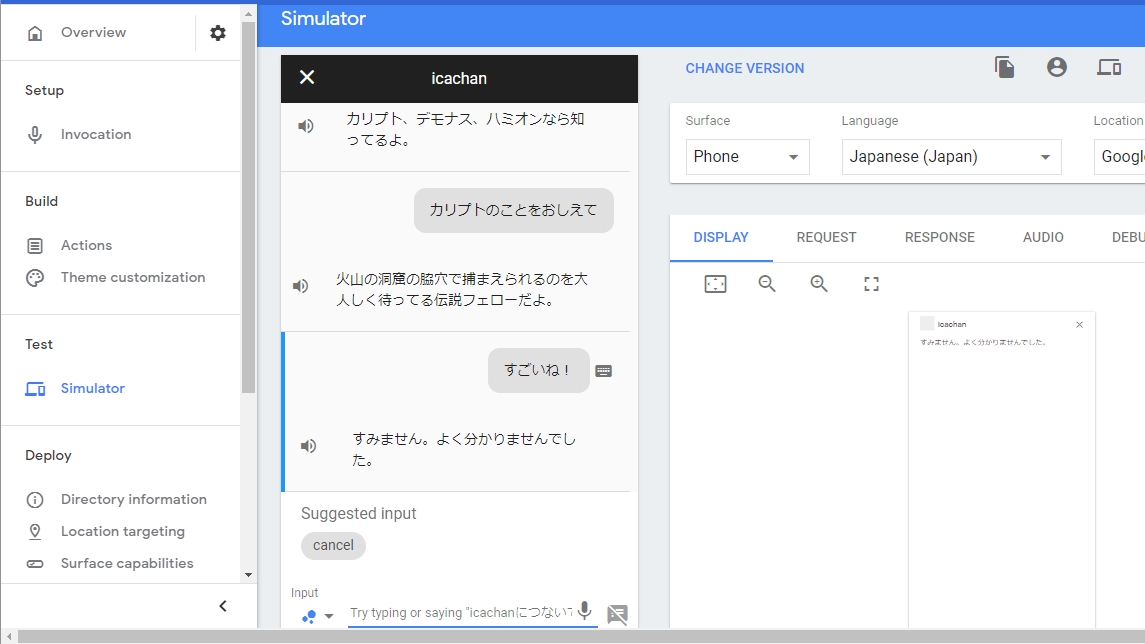
ただ、「すごいね!」には、冷たい・・いかちゃん。

用意した質問と用意した回答でしかデモできないところが辛い・・
雑談をする事を想定した回答も私が用意しなきゃならないので。面倒だー。やるのか?やるか??うーーん。。
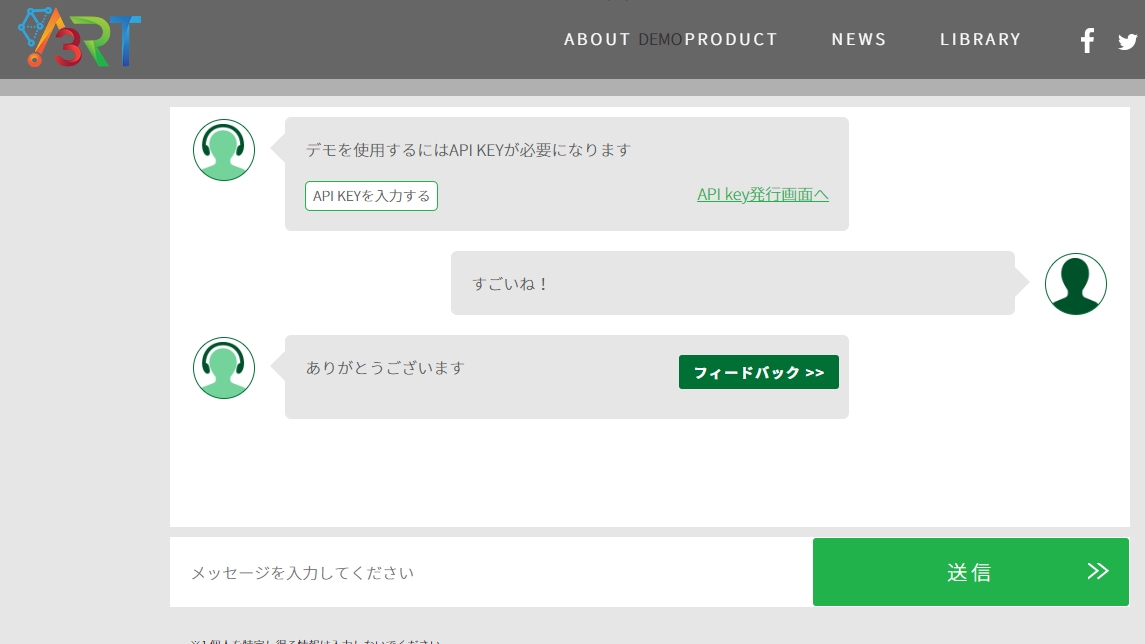
その点、A3RT(リクルート製)だと、テキトーにそれっぽい返事を返してくれてて、雑談はできそうな模様・・・

そっかー、A3RTだったらもっと雑談できるのに。(今更)
リクルートが一歩リードしている気がする・・。
DialogflowごしにA3RTを呼び出そうか? うーーん。
ほんと、赤ちゃんに言葉を覚えさせる、言葉を用意してあげる。という感じ。なかなか地道な作業だな。
今は、ただのテキストエディタにテキスト殴り書きしただけって感じなので、これを発展させるには、バックで返答用DBを用意、Firebaseで返せるようにして、発言に必要なバイパスをDialogflowで用意してあげれば一気に赤ちゃんBOTから凄い知識豊富BOTになれるんだろうなー。これば巷でやってるQ&AのカスタマーチャットBOT開発なるんだなーなんて。
思ったのでした・・・
それにしても、この1~2日で、ざっと勢いとノリでやったので、パソコン再起動してまっさらな状態で同じ事やろうとしたらもう忘れてるかもしれぬ・・・
ということでブログにメモメモでした・・・・やっとウィンドウの×ボタン押せるよね・・・w
A3RTでPHPからURL叩いて(POST)返答をキャッチしてWeb画面上に出すみたいなチャットサンプルも作ってみたので、それを色々いじってみるかはまた考えたいなーと思いますー。
では。今日のブログはここまで。